SIRIUS is the result of an improvisation exercise with the purpose of using the artist intuition as a starting point instead of a script or storyboard.
The idea was to experiment with more a flexible intuitive process to do animation.
PROCESS
As my graduation project for the Master in Animation at St. Joost Academie I set myself to do a 2D traditional animated short film without a script or a clear storyboard. I wanted to see the result of an intuition driven project, which uses a melancholic mood as a red thread throughout the film.
Using this mood as a starting point I started sketching some basic ideas of possible animated sequences.
As you can see in the image below, I listed topics and technical resources that I would like to explore with this film.
Finding a music that fitted this mood was also key to bring the short film together. I used the song composed by Santiago Walsh as a source of inspiration and as a cohesive element in the juxtaposition of the different scenes.
Another key element of the production of my graduation film was the goal of finishing the animation in paper with a low budget, using the tools that were available at home during the lockdown period during this summer of 2020.
Testing out the transition from digital frame by frame animation done in Adobe Animate CC to the clean up on paper, using a variety of colours, pens and markers was insightful. It allowed me to consider the production times and value the analogue and organic feel that can only be achieved by using real materials.
The process of doing the rough animation of each scene digitally and cleaning it on paper made me realize that the process of making this animation (finding joy in mixing different techniques and tools) is as important and relevant to the short film as the final result. This short film is also about the process behind the animation and finding production methods and structures that optimize the creativity impact of the artist.
I tried to keep the pre production process as simple as possible, leaving a lot of empty space to allow improvisation to take place in the next stages of production. Knowing the traditional animation workflow allowed me to decide which steps I could adapt to my own process and which were not necessary.
I did a very quick and sketchy character design of the main character and that was enough to start animation the first scene.
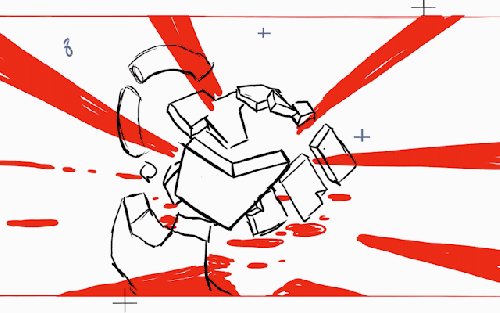
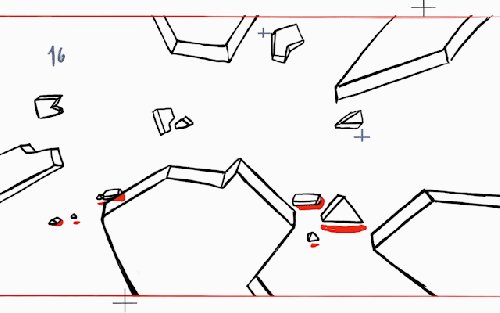
Bellow is the fist animation test I did to test the animation process and materials for the animation.


I started out the shortfilm with a subtle scene, setting up the tone and timing. I wanted to introduce the audience slowly into the experience of the short film.
The first three scenes came together in my head, one after the other very freely. While I was doing the rough animation in Adobe Animate I was also thinking in the colours and tools, which were already at home, that I wanted to use during the clean up process.
After printing the frames, I cleaned up one of the frames to test the markers and decided on the colours I was going to use. I decided to put a very strict limitation in this area because keeping the tools consistent through the short film will also help to make it a cohesive piece.


So, I decided to do the line art with a fucsia pen, to colour specific objects I used a bright yellow Posca marker, for other objects in the background I had a magic pencil and an orange glitter gel pen.
Finally I add a fucsia marker to fill some areas of the characters and background.
While I was cleaning up the first three scenes using a light pad and the tools that are shown in the picture above, I started thinking in the next scenes. As I was advancing through the clean up process I was also juggling with ideas in my head.
Once the first shots were ready, I scanned all the drawings and put them together in Adobe After Effects. By this moment I had a clear idea for the next scene, so I started doing the rough animation in Animate CC.
Animate CC was a great space to try out ideas and discard them quickly. Usually when I was ready to do the rough animation of a new scene I had a couple of ideas in my mind of what could work for that part of the short film. So I would start sketching the idea and testing out the animation, keeping the design and animation processes very closed together. In a lot of ways I was designing the scenes at the same time that I was animating them.
I ended up working with sequences of three scenes, once each group was ready, I could watch all the animation done so far. With this process I could check how the short film was looking each week and feel what should happen next. I would ask myself if the next scene should have a faster tempo, more complex animation, if there was a visual element I wanted to explore in more depth or check if the animation was going in a direction that I intended.


This was my first time working like this, previously I would solve all the scenes from the script or storyboard and the alterations would be minimal after that stage of the project. Improvising along the process was liberating in my case. It allowed me to bring together the process of thinking the ideas and executing them, which, as a result, made the execution process also inform the thinking and creative process.
There were many scenes that surprised me because I hadn't considered them at the beginning and were the result of other scenes coming together, opening doors to what would be interesting to do within this project frame of work.
CREDITS
School: St. Joost Academie
Direction: Andrea Castillo
Design & Animation: Andrea Castillo
Music: Santiago Walsh
